멀티 플레이어 게임을 제작하는 것은 여러 가지 이유로 어려움을 겪습니다. 호스트 비용이 많이 들고 설계가 까다 롭고 구현하기 어려울 수 있습니다. 이 자습서를 통해 마지막 장벽을 해결할 수 있기를 바랍니다.
이것은 게임을 만드는 방법을 알고 자바 스크립트에 익숙하지만 온라인 멀티 플레이어 게임을 만든 적이없는 개발자를 대상으로합니다. 일단 끝나면 기본적인 네트워킹 구성 요소를 모든 게임에 구현하고 거기에서 구축 할 수 있어야합니다.
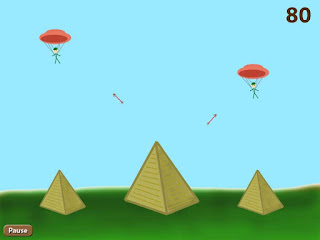
이것이 우리가 구축 할 것입니다.

여기서 라이브 버전의 게임을 사용해 볼 수 있습니다! W 또는 위로 이동하여 마우스를 향해 이동하고 클릭하여 촬영하십시오. 온라인에 다른 사람이 없다면 같은 컴퓨터에서 두 개의 브라우저 창을 열거 나 휴대 전화에서 두 개의 브라우저 창을 열어 멀티 플레이어 작동 방식을 확인하십시오. 로컬에서 실행하는 데 관심이 있다면 완전한 소스 코드를 GitHub에서도 사용할 수 있습니다.
나는 Kenney 's Pirate Pack 아트 Asset과 Phaser 게임 프레임 워크를 사용하여 이 게임을 한데 모았습니다. 이 자습서에서는 네트워크 프로그래머 역할을 맡을 것입니다. 출발점은 이 게임의 모든 기능을 갖춘 싱글 플레이어 버전이 될 것이며, 네트워킹 부분에 Socket.io를 사용하여 Node.js에 서버를 작성하는 것은 여러분의 일이 될 것입니다. 이 튜토리얼을 관리하기 쉽게 하기 위해 멀티 플레이어 부분에 초점을 맞추고 Phaser 및 Node.js의 특정 개념을 살펴 보겠습니다.
1. 설정
Glitch.com의 스타터 키트를 설치했습니다.
몇 가지 빠른 인터페이스 팁 : 언제든지 Show 버튼 (왼쪽 상단)을 클릭하여 앱의 실시간 미리보기를 볼 수 있습니다.

왼쪽의 수직 사이드 바에는 앱의 모든 파일이 포함됩니다. 이 응용 프로그램을 편집하려면 "리믹스"해야합니다. 이렇게하면 귀하의 계정에 복사본이 생성됩니다 (또는 git lingo에서 포크로 작성). Remix this button을 클릭하십시오.

이 시점에서 익명 계정으로 앱을 수정하게됩니다. 로그인하여 (오른쪽 상단) 작업 내용을 저장할 수 있습니다.
이제 더 나아 가기 전에 멀티 플레이어를 추가하려는 게임의 코드에 익숙해지는 것이 중요합니다. index.html을 살펴보십시오. 플레이어 오브젝트 (35 행) 외에 preload (99 행), create (115 행), GameLoop (142 행)의 세 가지 중요한 기능을 알고 있어야 합니다.
게임을 통해 배운다면 다음과 같은 도전 과제를 시도하여 게임이 어떻게 작동하는지 요점을 확인하십시오.
- 세계를 더 크게 만든다. (29 행) - 페이지 내 실제 캔버스에 게임 내 세계와 창 크기에 대해 별도의 세계 크기가 있음을 알린다.
- 스페이스 바를 앞으로 돌리십시오 (53 행).
- 플레이어 선종을 변경하십시오 (라인 129).
- 총알이 느리게 움직 이도록하십시오 (줄 155).
Socket.io 설치하기
Socket.io는 웹 소켓을 사용하여 브라우저에서 실시간 통신을 관리하기위한 라이브러리 입니다 (멀티 플레이어 데스크톱 게임을 만드는 경우 UDP와 같은 프로토콜 사용과 반대). 또한 WebSocket이 지원되지 않는 경우에도 여전히 작동하는지 확인해야합니다. 따라서 메시징 프로토콜을 처리하고 사용자가 사용할 수있는 훌륭한 이벤트 기반 메시지 시스템을 제공합니다.
우리가해야 할 첫 번째 일은 Socket.io 모듈을 설치하는 것입니다. Glitch에서는 package.json 파일로 이동하여 종속성에서 원하는 모듈을 입력하거나 패키지 추가를 클릭하고 "socket.io"를 입력하여이 작업을 수행 할 수 있습니다.

이것은 서버 로그를 지적하기에 좋은 시간입니다. 왼쪽에있는 Logs 버튼을 클릭하여 서버 로그를 불러 오십시오. Socket.io를 모든 종속 항목과 함께 설치해야합니다. 여기서 오류 또는 서버 코드의 출력을 보러 갈 것입니다.

이제 server.js로 이동하십시오. 이것이 서버 코드가 있는 곳입니다. 지금 당장은 HTML을 제공하기 위한 몇 가지 기본적인 상용구가 있습니다. Socket.io를 포함하도록 맨 위에 다음 행을 추가하십시오.
var io = require('socket.io')(http);
이제 클라이언트에 Socket.io를 포함시켜야하므로 index.html로 돌아가서 <head> 태그의 맨 위에 추가하십시오.
<!-- Load the Socket.io networking library -->
<script src="/socket.io/socket.io.js"></script>
참고 : Socket.io는 자동으로 해당 경로에서 클라이언트 라이브러리 제공을 처리하므로 폴더에 /socket.io/ 디렉토리가 없는데도이 행이 작동하는 이유입니다.
이제 Socket.io가 포함되고 준비 되었습니다!
2. 플레이어 탐지 및 생성
첫 번째 단계는 서버에서 연결을 수락하고 클라이언트에서 새 플레이어를 생성하는 것입니다.
서버에서 연결 수락
server.js의 맨 아래에 다음 코드를 추가하십시오.
// Tell Socket.io to start accepting connections
io.on('connection', function(socket){
console.log("New client has connected with id:",socket.id);
})
이것은 클라이언트가 연결할 때 자동으로 트리거 되는 모든 연결 이벤트를 수신 대기하도록 Socket.io에 지시합니다. 각 클라이언트에 대해 새로운 소켓 객체를 생성합니다. 여기서 socket.id는 해당 클라이언트의 고유 식별자입니다.
이 작업이 제대로 작동하는지 확인하려면 클라이언트 (index.html)로 돌아가서이 함수를 create 함수의 어딘가에 추가하십시오.
var socket = io(); // This triggers the 'connection' event on the server
게임을 시작한 다음 서버 로그를 보면 (로그 버튼을 클릭하면) 해당 연결 이벤트가 기록됩니다.
이제 새로운 플레이어가 연결될 때, 우리는 그들이 우리에게 그들의 상태에 관한 정보를 보내길 기대합니다. 이 경우 적절한 위치에 올바르게 생성하려면 x, y 및 각도를 알아야합니다.
연결 이벤트는 Socket.io가 우리를 위해 시작하는 내장 이벤트였습니다. 우리는 우리가 원하는 모든 정의 된 이벤트를 들을 수 있습니다. 저는 new-player를 부를 것이고, 클라이언트가 그들의 위치에 관한 정보에 연결하자 마자 그것을 보내 줄 것으로 기대합니다. 이것은 다음과 같습니다.
// Tell Socket.io to start accepting connections
io.on('connection', function(socket){
console.log("New client has connected with id:",socket.id);
socket.on('new-player',function(state_data){
// Listen for new-player event on this client
console.log("New player has state:",state_data);
})
})
이 프로그램을 실행하면 서버 로그에 아무 것도 표시되지 않습니다. 우리가 클라이언트에게 이 새로운 플레이어 이벤트를 아직 내 보내지 않았기 때문입니다. 그러나 잠시 돌보고 서버를 계속 사용한다고 가정 해 봅시다. 우리가 접속한 새로운 플레이어의 위치를 받은 후에는 어떻게 해야합니까?
우리는 새로운 플레이어가 접속했다는 것을 알리기 위해 연결된 모든 다른 플레이어에게 메시지를 보낼 수 있습니다. Socket.io는 이렇게 하기위한 편리한 함수를 제공합니다 :
socket.broadcast.emit('create-player',state_data);
socket.emit을 호출하면 해당 클라이언트로 메시지가 다시 전송됩니다. socket.broadcast.emit을 호출하면 호출 된 하나의 소켓을 제외하고 서버에 연결된 모든 클라이언트로 소켓을 보냅니다.
io.emit을 사용하면 예외없이 서버에 연결된 모든 클라이언트에 메시지를 보냅니다. 게임을 시작할 때 이미 자신의 플레이어의 배를 만들었 기 때문에 자신의 배를 만들 것을 요청하는 서버에서 메시지를 받은 경우에는 중복 된 스프라이트가 생기기 때문에 현재 설정으로는 이를 원하지 않습니다. 다음은 이 튜토리얼에서 사용할 다양한 종류의 메시징 기능에 대한 유용한 정보 시트입니다.
서버 코드는 다음과 같아야합니다.
// Tell Socket.io to start accepting connections
io.on('connection', function(socket){
console.log("New client has connected with id:",socket.id);
socket.on('new-player',function(state_data){
// Listen for new-player event on this client
console.log("New player has state:",state_data);
socket.broadcast.emit('create-player',state_data);
})
})
따라서 플레이어가 연결할 때마다 위치 데이터가 포함 된 메시지를 보내고 다른 모든 플레이어에게 해당 데이터를 보내서 해당 스프라이트를 생성 할 수있게합니다.
클라이언트에서 생성
이제 이주기를 완료하기 위해 클라이언트에서 두 가지 작업을 수행해야합니다.
1. 우리가 연결되면 우리의 위치 데이터로 메시지를 내 보냅니다.
2. 플레이어 생성 이벤트를 듣고 그 위치에있는 플레이어를 스폰합니다.
첫 번째 작업에서는 create 함수 (135 행 주변)에서 플레이어를 생성 한 후 다음과 같이 보내려는 위치 데이터가 포함 된 메시지를 내보낼 수 있습니다.
socket.emit('new-player',
{x:player.sprite.x,y:player.sprite.y,angle:player.sprite.rotation})
보내시는 데이터를 직렬화하는 것에 대해 걱정할 필요가 없습니다. 어떤 종류의 객체라도 전달할 수 있으며 Socket.io가 처리 할 수 있습니다.
New player has state: { x: 728.8180247836519, y: 261.9979387913289, angle: 0 }
우리 서버가 새로운 플레이어가 연결되었다는 발표와 더불어 위치 데이터를 올바르게 가져 오는 중임을 알고 있습니다!
다음으로, 우리는 새로운 플레이어를 만들기위한 요청을 듣고 싶습니다. 우리는 이 코드를 방출 한 직후에 배치 할 수 있으며 다음과 같이 보일 것입니다 :
socket.on('create-player',function(state){
// CreateShip is a function I've already defined to create and return a sprite
CreateShip(1,state.x,state.y,state.angle)
})
이제 테스트 해보세요. 게임의 두 창을 열고 작동하는지 확인하십시오.
두 개의 클라이언트를 연 후 첫 번째 클라이언트에는 두 개의 생성 된 배가 있고 두 번째 클라이언트에는 두 개의 클라이언트 만 표시됩니다.
첫 번째 플레이어가 연결되었을 때 서버가 다른 모든 플레이어에게 플레이어 생성 이벤트를 보냈지 만 수신 할 다른 플레이어가 없었습니다. 두 번째 플레이어가 연결되면 서버는 다시 브로드 캐스트를 전송하고 플레이어 1이 수신하여 올바르게 스프라이트를 생성하지만 플레이어 2는 플레이어 1의 초기 연결 브로드 캐스트를 놓쳤습니다.
따라서 플레이어 2가 게임의 후반에 참가하여 게임의 상태를 알아야 하기 때문에 문제가 발생합니다. 우리는 어떤 플레이어가 이미 존재하는지 (또는 이미 세계에서 일어난 일)를 연결하는 새로운 플레이어에게 그들이 따라 잡을 수 있도록 말할 필요가 있습니다. 이 문제를 해결하기 전에 간단한 경고가 있습니다.
게임 상태 동기화에 대한 경고
모든 플레이어의 게임을 동기화 상태로 유지하는 데는 두 가지 방법이 있습니다. 첫 번째는 네트워크를 통해 변경된 사항에 대한 최소한의 정보 만 전송하는 것입니다. 따라서 새 플레이어가 연결될 때마다 새 플레이어의 정보 만 다른 플레이어에게 보내고 (새 플레이어에게 전 세계 모든 다른 플레이어의 목록을 보냅니다) 연결을 끊으면 다른 모든 플레이어에게 이 개별 클라이언트가 연결이 끊어졌습니다.
두 번째 방법은 전체 게임 상태를 보내는 것입니다. 이 경우 연결 또는 연결 끊기가 발생할 때마다 모든 플레이어의 전체 목록을 모든 사람에게 보냅니다.
첫 번째는 네트워크를 통해 전송되는 정보를 최소화 한다는 점에서 더 좋지만 매우 까다로울 수 있으며 플레이어가 동기화되지 않을 위험이 있습니다. 두 번째 옵션은 플레이어가 항상 동기화되지만 각 메시지와 함께 더 많은 데이터를 보내는 것을 보장합니다.
우리의 경우, 새로운 플레이어가 연결되어 있을 때 메시지를 보내려고 하지 않고, 연결을 끊어서 삭제할 때, 그리고 자신의 위치를 업데이트하기 위해 이동했을 때, 그 모든 것을 하나의 업데이트 이벤트로 통합 할 수 있습니다 . 이 업데이트 이벤트는 모든 사용 가능한 플레이어의 위치를 항상 모든 클라이언트에게 보냅니다. 그것이 서버의 전부입니다. 클라이언트는 받은 상태로 최신 정보를 유지해야 합니다.
이를 구현하기 위해 다음과 같이 할 것입니다.
1. 키가 자신의 ID이고 값이 위치 데이터 인 플레이어 사전을 보관하십시오.
2. 업데이트 이벤트를 연결하고 보낼 때 플레이어를 이 사전에 추가하십시오.
3. 플레이어가 연결을 끊고 업데이트 이벤트를 보낼 때이 사전에서 플레이어를 제거합니다.
이 단계는 매우 간단하기 때문에 스스로 구현할 수 있습니다 (치트 시트가 유용 할 수 있습니다). 전체 구현은 다음과 같습니다.
// Tell Socket.io to start accepting connections
// 1 - Keep a dictionary of all the players as key/value
var players = {};
io.on('connection', function(socket){
console.log("New client has connected with id:",socket.id);
socket.on('new-player',function(state_data){
// Listen for new-player event on this client
console.log("New player has state:",state_data);
// 2 - Add the new player to the dict
players[socket.id] = state_data;
// Send an update event
io.emit('update-players',players);
})
socket.on('disconnect',function(){
// 3- Delete from dict on disconnect
delete players[socket.id];
// Send an update event
})
})
클라이언트 측은 조금 까다 롭습니다. 한 편, 업데이트 - 플레이어 이벤트에 대해서만 걱정할 필요가 있습니다. 그러나 서버가 우리가 알고있는 것보다 더 많은 배를 보내거나 너무 많은 배를 보내면 더 많은 배를 만드는 것에 대해 고려해야합니다 .
다음은 클라이언트에서 이 이벤트를 처리 한 방법입니다.
// Listen for other players connecting
// NOTE: You must have other_players = {} defined somewhere
socket.on('update-players',function(players_data){
var players_found = {};
// Loop over all the player data received
for(var id in players_data){
// If the player hasn't been created yet
if(other_players[id] == undefined && id != socket.id){
// Make sure you don't create yourself
var data = players_data[id];
var p = CreateShip(1,data.x,data.y,data.angle);
other_players[id] = p;
console.log("Created new player at (" + data.x + ", " + data.y + ")");
}
players_found[id] = true;
// Update positions of other players
if(id != socket.id){
// Update target, not actual position, so we can interpolate
other_players[id].x = players_data[id].x;
other_players[id].y = players_data[id].y;
other_players[id].rotation = players_data[id].angle;
}
}
// Check if a player is missing and delete them
for(var id in other_players){
if(!players_found[id]){
other_players[id].destroy();
delete other_players[id];
}
}
})
나는 스크립트의 맨 위에 정의 된 other_players라는 사전에서 클라이언트의 배송 정보를 추적합니다 (여기에 표시되지 않음). 서버가 모든 플레이어에게 플레이어 데이터를 전송하기 때문에 클라이언트가 별도의 스프라이트를 작성하지 않도록 체크를 추가해야합니다. (구조화에 어려움이있는 경우 여기에 index.html에있는 전체 코드가 있습니다.)
이제 이것을 시험해보십시오. 여러 클라이언트를 만들고 닫을 수 있어야 하며 올바른 위치에 출현하는 선박의 수를 파악할 수 있어야합니다.
3. 클라이언트 위치 동기화
여기 재미있는 부분으로 갑니다. 우리는 실제로 현재 모든 클라이언트에 걸쳐 배송 위치를 동기화 하려고합니다. 이것은 우리가 지금까지 구축 한 구조의 단순성이 실제로 보여주는 곳입니다. 모든 사용자의 위치를 동기화 할 수있는 업데이트 이벤트가 이미 있습니다. 우리가해야 할 일은 다음과 같습니다.
1. 클라이언트가 새 위치로 이동할 때마다 클라이언트를 내보내도록 하십시오.
2. 서버가 해당 이동 메시지를 수신 대기하게 하고 플레이어 사전에서 해당 플레이어의 항목을 업데이트합니다.
3. 모든 클라이언트에 업데이트 이벤트를 내 보냅니다.
힌트가 필요한 경우 최종 완성 프로젝트를 참조 할 수 있습니다.
네트워크 데이터 최소화에 대한 참고 사항
이를 구현하는 가장 간단한 방법은 모든 플레이어가 새로운 플레이어로 이동 메시지를 받을 때마다 모든 플레이어를 새로운 위치로 업데이트하는 것입니다. 이는 플레이어가 가능한 한 빨리 최신 정보를 수신한다는 점에서 훌륭하지만 네트워크를 통해 전송되는 메시지의 수는 프레임 당 수백 개까지 쉽게 증가 할 수 있습니다. 10 명의 플레이어가 있고 각 플레이어가 매 프레임마다 이동 메시지를 보내는 경우 서버가 모든 10 명의 플레이어에게 릴레이를 다시 수행해야한다고 가정 해보십시오. 그것은 이미 프레임 당 100 개의 메시지입니다!
더 좋은 방법은 모든 정보를 포함하는 큰 업데이트를 모든 플레이어에게 보내기 전에 서버가 플레이어로부터 모든 메시지를 수신 할 때까지 기다리는 것입니다. 그런 식으로 당신은 당신이 게임에 가지고있는 플레이어의 수로 보내는 메시지의 수를 스쿼시합니다 (그 수의 제곱이 아닌). 그러나 그 문제는 모든 사람이 게임에서 가장 느린 연결을 가진 플레이어만큼 많은 시간을 경험하게된다는 것입니다.
또 다른 방법은 플레이어가 지금까지 받은 메시지 수에 관계없이 서버가 업데이트를 일정한 속도로 보내도록하는 것입니다. 초당 30 회 정도 서버를 업데이트하는 것이 일반적인 표준처럼 보입니다.
그러나 서버를 구조화 하기로 결정한 후에는 게임을 개발할 때마다 모든 프레임을 얼마 전 보내는 메시지에 주의해야합니다.
4. 총알 동기화
마지막 큰 조각은 총알을 네트워크를 통해 동기화 하는 것입니다. 우리는 플레이어를 동기화하는 것과 같은 방식으로 할 수 있습니다.
- 각 클라이언트는 매 프레임마다 모든 글 머리 기호의 위치를 보냅니다.
- 서버는 그것을 모든 플레이어에게 전달합니다.
그러나 문제가 있습니다.
속임수에 대하여 확보
총알의 진정한 위치로 클라이언트가 보낸 메시지를 전달하면 플레이어는 다른 선박이있는 곳으로 텔레 포트하는 총알과 같은 가짜 데이터를 보내도록 클라이언트를 수정하여 속일 수 있습니다. 웹 페이지를 다운로드하고 JavaScript를 수정 한 다음 다시 실행하면 쉽게이 문제를 해결할 수 있습니다. 브라우저 용 게임의 경우 문제가 아닙니다. 일반적으로 클라이언트에서 오는 데이터는 절대 신뢰할 수 없습니다.
이를 막기 위해 다른 계획을 세웁니다.
- 클라이언트는 총알의 위치와 방향을 발사 할 때마다 내 보낸다.
- 서버는 총알의 움직임을 시뮬레이션합니다.
- 서버는 각 클라이언트를 모든 총알의 위치를 업데이트합니다.
- 클라이언트는 서버가 수신 한 위치에 총알을 렌더링합니다.
이 방법은 클라이언트가 총알이 어디에서 생기는지 알려주지 만 움직이는 속도가 빠르거나 어디로가는 지 추적하지 않습니다. 클라이언트는 자신의 보기에서 총알의 위치를 변경할 수 있지만 다른 클라이언트가 보는 것을 변경할 수는 없습니다.
자, 이것을 구현하기 위해, 나는 당신이 쏠 때 방출을 추가 할 것입니다. 나는 실제 스프라이트를 만들지 않을 것입니다. 왜냐하면 그것의 존재와 위치가 서버에 의해 완전히 결정되기 때문입니다. index.html의 새로운 총알 코드는 다음과 같아야 합니다.
// Shoot bullet
if(game.input.activePointer.leftButton.isDown && !this.shot){
var speed_x = Math.cos(this.sprite.rotation + Math.PI/2) * 20;
var speed_y = Math.sin(this.sprite.rotation + Math.PI/2) * 20;
/* The server is now simulating the bullets,
clients are just rendering bullet locations, so no need to do this anymore
var bullet = {};
bullet.speed_x = speed_x;
bullet.speed_y = speed_y;
bullet.sprite = game.add.sprite(this.sprite.x +
bullet.speed_x,this.sprite.y +
bullet.speed_y,'bullet');
bullet_array.push(bullet);
*/
this.shot = true;
// Tell the server we shot a bullet
socket.emit('shoot-bullet',{x:this.sprite.x,
y:this.sprite.y,
angle:this.sprite.rotation,
speed_x:speed_x,
speed_y:speed_y})
}
또한 클라이언트의 총알을 업데이트하는 이 전체 섹션을 주석 처리 할 수 있습니다.
/* We're updating the bullets on the server,
so we don't need to do this on the client anymore
// Update bullets
for(var i=0;i<bullet_array.length;i++){
var bullet = bullet_array[i];
bullet.sprite.x += bullet.speed_x;
bullet.sprite.y += bullet.speed_y;
// Remove if it goes too far off screen
if(bullet.sprite.x < -10 ||
bullet.sprite.x > WORLD_SIZE.w ||
bullet.sprite.y < -10 ||
bullet.sprite.y > WORLD_SIZE.h){
bullet.sprite.destroy();
bullet_array.splice(i,1);
i--;
}
}
*/
마지막으로, 클라이언트에게 총알 업데이트를 수신하도록 요청해야합니다. 플레이어가 bullet-update라고 하는 이벤트에서 모든 총알 위치의 배열을 전송하는 것과 동일한 방식으로 처리합니다. 클라이언트는 총알을 만들거나 파괴하여 동기화 상태를 유지합니다. 다음은 그 모습입니다.
// Listen for bullet update events
socket.on('bullets-update',function(server_bullet_array){
// If there's not enough bullets on the client, create them
for(var i=0;i<server_bullet_array.length;i++){
if(bullet_array[i] == undefined){
bullet_array[i] = game.add.sprite(server_bullet_array[i].x,
server_bullet_array[i].y,
'bullet');
} else {
//Otherwise, just update it!
bullet_array[i].x = server_bullet_array[i].x;
bullet_array[i].y = server_bullet_array[i].y;
}
}
// Otherwise if there's too many, delete the extra
for(var i=server_bullet_array.length;i<bullet_array.length;i++){
bullet_array[i].destroy();
bullet_array.splice(i,1);
i--;
}
})
그것은 클라이언트의 모든 것입니다. 나는 이 부분을 어디에 넣을 지, 그리고 이 시점에서 모든 것을 함께 모으는 방법을 알고 있다고 가정하고 있지만, 어떤 문제에 부딪히는 경우 참조를 위해 항상 최종 결과를 살펴볼 수 있다는 것을 기억하십시오.
이제 server.js에서 총알을 추적하고 시뮬레이션 해야 합니다. 먼저 우리가 플레이어와 동일한 방법으로 총알을 추적 할 수 있는 배열을 만듭니다.
var bullet_array = []; // Keeps track of all the bullets to update them on the server
다음으로 우리는 총알 발사 이벤트를 작성합니다.
// Listen for shoot-bullet events and add it to our bullet array
socket.on('shoot-bullet',function(data){
if(players[socket.id] == undefined) return;
var new_bullet = data;
data.owner_id = socket.id; // Attach id of the player to the bullet
bullet_array.push(new_bullet);
});
이제 초당 60 번 총알을 시뮬레이션합니다.
// Update the bullets 60 times per frame and send updates
function ServerGameLoop(){
for(var i=0;i<bullet_array.length;i++){
var bullet = bullet_array[i];
bullet.x += bullet.speed_x;
bullet.y += bullet.speed_y;
// Remove if it goes too far off screen
if(bullet.x < -10 || bullet.x > 1000 || bullet.y < -10 || bullet.y > 1000){
bullet_array.splice(i,1);
i--;
}
}
}
setInterval(ServerGameLoop, 16);
그리고 마지막 단계는 그 함수의 어딘가에 업데이트 이벤트를 보내는 것입니다 (그러나 확실히 for 루프 바깥 쪽).
// Tell everyone where all the bullets are by sending the whole array
io.emit("bullets-update",bullet_array);
이제 실제로 테스트 할 수 있습니다! 모든 것이 잘 진행되면 총알이 클라이언트간에 올바르게 동기화되는지 확인해야합니다. 우리가 서버에서 이 작업을 수행했다는 사실은 더 많은 작업 일뿐 아니라 훨씬 더 많은 제어 기능을 제공합니다. 예를 들어 총알 발사 이벤트가 발생하면 총알의 속도가 특정 범위 내에 있는지 확인할 수 있습니다. 그렇지 않으면 이 플레이어가 속임수 임을 알 수 있습니다.
5. 총알 충돌 판정
이것이 우리가 구현할 마지막 핵심 기술자입니다. 이제는 구현을 계획하는 절차에 익숙해 져서 클라이언트 구현을 완전히 끝내기 전에 먼저 서버로 이동하는 것이 좋을 것입니다. 이것은 구현할 때 앞뒤로 전환하는 것보다 오류가 발생하기 쉬운 방법이 아닙니다.
충돌을 확인하는 것은 중요한 게임 플레이 메커닉이므로 치트 프루프가 되고 싶습니다. 우리는 총알에 대해서도 서버에서 구현할 것입니다. 우리가해야 할 일은 :
- 총알이 서버의 모든 플레이어와 충분히 가까웠는지 확인하십시오.
- 특정 플레이어가 공격을받을 때마다 모든 클라이언트에게 이벤트를 내 보냅니다.
- 클라이언트가 히트 이벤트를 듣고 우주선이 맞았을 때 우주선이 깜박이도록 하십시오.
이 작업을 직접 수행 할 수 있습니다. 히트시 플레이어가 깜박이도록 하려면 알파 값을 0으로 설정하면됩니다.
player.sprite.alpha = 0;
그리고 다시 완전한 알파로 다시 돌아갑니다 (이것은 플레이어 업데이트에서 수행됩니다). 다른 플레이어의 경우 비슷한 일을 할 것이지만 업데이트 기능에서 다음과 같이 알파를 다시 가져와야합니다.
for(var id in other_players){
if(other_players[id].alpha < 1){
other_players[id].alpha += (1 - other_players[id].alpha) * 0.16;
} else {
other_players[id].alpha = 1;
}
}
당신이 처리해야 할 까다로운 부분은 플레이어 자신의 총알이 그들을 맞출 수 없는지 확인하는 것입니다 (그렇지 않으면 당신은 항상 당신이 발사 할 때마다 자신의 총알로 명중 할 수 있습니다).
이 구성표에서 클라이언트가 속임수를 쓰려고 시도하고 서버가 전송 한 적중 메시지를 확인하지 않더라도 자신의 화면에서 볼 수있는 내용 만 변경합니다. 다른 모든 플레이어는 여전히 그 플레이어가 맞았다는 것을 볼 것입니다.
6. 매끄러운 이동
이 단계까지 모든 단계를 수행했다면, 축하드립니다. 방금 멀티 플레이어 게임을 만들었습니다! 친구에게 보내고 온라인 멀티 플레이어들을 지켜보십시오!
게임은 완벽하게 작동하지만 우리의 작업이 멈추지 않습니다. 우리가 해결해야 할 플레이어의 경험에 영향을 미칠 수있는 몇 가지 문제가 있습니다.
- 모든 플레이어가 빠르게 연결되지 않으면 다른 플레이어의 움직임이 고르지 않게 보일 것입니다.
- 총알이 즉시 발사되지 않기 때문에 총알이 반응이 느껴질 수 있습니다. 클라이언트의 화면에 나타나기 전에 서버에서 메시지를 다시 기다립니다.
우리는 클라이언트에있는 배에 대한 위치 데이터를 보간하여 첫 번째 것을 고칠 수 있습니다. 그래서 우리가 충분히 빠른 업데이트를받지 못한다고해도, 우리는 우주선을 순간 이동하는 것과 반대되는 방향으로 부드럽게 움직일 수 있습니다.
총알은 조금 더 정교해질 것입니다. 우리는 서버가 총알을 관리하기를 원합니다. 왜냐하면 그것은 치트 프루프 (cheat-proof) 방식이기 때문입니다. 그러나 우리는 총알을 발사하고 총을 쏘는 것을 즉각 피드백하고 싶습니다. 가장 좋은 방법은 하이브리드 방식입니다. 서버와 클라이언트 모두 총알 위치를 업데이트하는 서버와 함께 총알을 시뮬레이트 할 수 있습니다. 동기화가 안되면 서버가 맞다고 클라이언트의 총알 위치를 무시하십시오.
위에 설명 된 글 머리 기호 시스템을 구현하는 것은이 자습서의 범위를 벗어나지 만이 방법이 존재한다는 것을 알고있는 것이 좋습니다.
배의 위치에 대한 간단한 보간법은 매우 쉽습니다. 새 위치 데이터를 처음 수신하는 업데이트 이벤트에서 직접 위치를 설정하는 대신 목표 위치를 저장하기 만하면됩니다.
// Update positions of other players
if(id != socket.id){
other_players[id].target_x = players_data[id].x;
// Update target, not actual position, so we can interpolate
other_players[id].target_y = players_data[id].y;
other_players[id].target_rotation = players_data[id].angle;
}
그런 다음 업데이트 기능 (여전히 클라이언트에 있음)에서 다른 모든 플레이어를 반복하여이 대상을 향해 푸시합니다.
for(var id in other_players){
var p = other_players[id];
if(p.target_x != undefined){
p.x += (p.target_x - p.x) * 0.16;
p.y += (p.target_y - p.y) * 0.16;
// Interpolate angle while avoiding the positive/negative issue
var angle = p.target_rotation;
var dir = (angle - p.rotation) / (Math.PI * 2);
dir -= Math.round(dir);
dir = dir * Math.PI * 2;
p.rotation += dir * 0.16;
}
}
이 방법으로 서버가 초당 30 번 업데이트를 보내도록 할 수 있지만 여전히 60fps로 게임을 실행하면 매끄럽게 보입니다!
결론
휴! 우리는 방금 많은 것을 다루었습니다. 간단히 요약하면 클라이언트와 서버간에 메시지를 보내는 방법과 서버가 모든 플레이어에게 메시지를 전달하도록 하여 게임 상태를 동기화하는 방법을 살펴 보았습니다. 이것은 온라인 멀티 플레이 경험을 만드는 가장 간단한 방법입니다.
또한 서버의 중요한 부분을 시뮬레이션하고 클라이언트에게 결과를 알리는 방법으로 치팅에 대해 게임을 보안 할 수있는 방법을 알아 냈습니다. 당신이 당신의 클라이언트를 신뢰할수록, 게임은 더 안전해질 것입니다.
마지막으로, 우리는 클라이언트에서 보간함으로써 랙을 극복하는 방법을 보았습니다. 랙 보상은 광범위한 주제이며 매우 중요합니다 (일부 게임은 충분히 지연없이 충분히 재생할 수 없게됩니다). 서버에서 다음 업데이트를 기다리는 동안 보완하는 것은 그것을 완화하는 한 가지 방법 일뿐입니다. 또 다른 방법은 다음 몇 개의 프레임을 미리 예측하고 서버에서 실제 데이터를 받으면 수정하는 것입니다. 물론 이것은 매우 까다로울 수 있습니다.
지연의 영향을 완화하는 완전히 다른 방법은 그 주위를 설계하는 것입니다. 배가 천천히 움직이게하는 이점은 고유 한 이동 메커니즘과 이동의 갑작스러운 변화를 막는 방법으로 작용합니다. 따라서 느린 연결을 하더라도 여전히 경험을 망치지는 않습니다. 이와 같이 게임의 핵심 요소를 디자인하는 동안 지연에 대한 설명은 큰 차이를 만들 수 있습니다. 때로는 최상의 솔루션은 전혀 기술적이지 않습니다.
유용 할 수도있는 Glitch의 마지막 기능 중 하나는 왼쪽 상단의 고급 설정으로 이동하여 프로젝트를 다운로드하거나 내보낼 수 있다는 것입니다.

멋진 소식을 올리려면 아래의 의견에서 공유하십시오! 또는 질문이나 명확한 설명이 있으면 언제든지 도와 드리겠습니다.
'Phaser JS' 카테고리의 다른 글
| JavaScript로 Slither.io를 만드는 법 : Part 7 - Food & Conclusion (0) | 2018.09.01 |
|---|---|
| JavaScript로 Slither.io를 만드는 법 : Part 6 - Snake Shadows (0) | 2018.08.24 |
| JavaScript로 Slither.io를 만드는 법 : Part 4 - 충돌 (0) | 2018.08.20 |
| JavaScript로 Slither.io를 만드는 법 : Part 3 - Players & Bots (0) | 2018.08.20 |
| Phaser로 게임을 개발하는 방법(How to develop a game with Phaser) (0) | 2017.09.12 |