이 튜토리얼의 첫 번째 파트에서는 간단한 Flappy Bird 복제본을 만들었습니다. 그것은 좋았지 만 아주 지루했습니다. 이 부분에서는 애니메이션과 사운드를 추가하는 방법을 살펴 보겠습니다. 우리는 게임의 메 커닉을 바꾸지 않겠지 만, 게임은 훨씬 더 재미있을 것입니다.
새는 아주 지루한 방법으로 위아래로 움직입니다. 원래 게임에서와 같은 애니메이션을 추가하겠습니다.
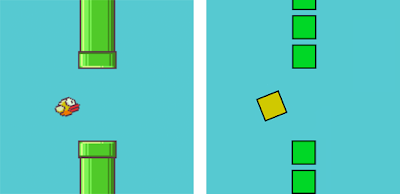
위의 그림처럼
- 새가 천천히 특정 지점까지 아래로 회전합니다.
-그리고 새가 뛰었을 때, 그것은 위로 회전합니다.
첫 번째는 쉽습니다. 이것을 update () 함수에 추가하면됩니다.
if (this.bird.angle < 20)
this.bird.angle += 1;
jump () 함수에서 애니메이션을 생성하면됩니다.
// 새 애니메이션 만들기
var animation = game.add.tween(this.bird);
// 100 밀리세컨드 동안 angle은 -20도로 변경
animation.to({angle: -20}, 100);
// 애니메이션 시작하기
animation.start();
위의 코드를 한줄로 작성하면 다음과 같습니다.
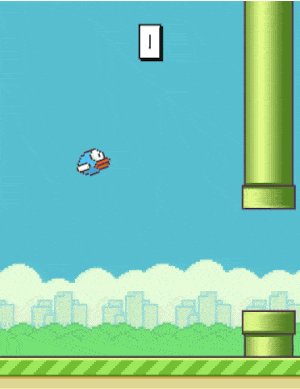
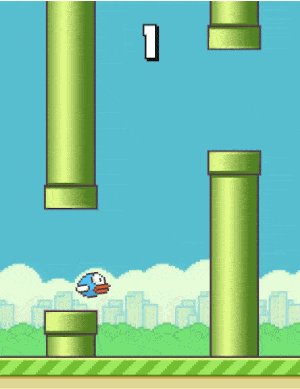
game.add.tween(this.bird).to({angle: -20}, 100).start();지금 게임을 테스트하면 새가 원래의 Flappy Bird처럼 회전하고 있지 않음을 알 수 있습니다. 왼쪽 그림과 같이 회전하는 것보다, 오른쪽 그림처럼 보이기를 원할겁니다.
우리가해야 할 일은 "anchor"라고 불리는 새의 회전 중심 (위의 빨간색 점)을 변경하는 것입니다. 그래서 다음과 같은 코드를 create () 함수에 추가합니다.
// 앵커를 왼쪽과 아래쪽으로 움직입니다.
this.bird.anchor.setTo(-0.2, 0.5);
지금 게임을 테스트하면 애니메이션이 훨씬 좋아 보일 것입니다.
새가 죽으면 즉시 게임을 다시 시작합니다. 대신, 우리는 새가 화면에서 떨어지게 할 것입니다.
먼저 update () 함수에서 다음 코드를 업데이트하여 새가 파이프를 때릴 때 restartGame () 대신 hitPipe ()를 호출합니다.
game.physics.arcade.overlap(this.bird, this.pipes, this.hitPipe, null, this);
이제 새로운 hitPipe () 함수를 만듭니다.
hitPipe: function() {
// 새가 이미 파이프에 부딪쳤다면 아무 것도하지 않습니다
// 새가 벌써 화면에서 떨어지고있는 것을 의미합니다.
if (this.bird.alive == false)
return;
// 새의 alive 속성을 false로 설정합니다.
this.bird.alive = false;
// 새 파이프가 나타나지 않도록하십시오.
game.time.events.remove(this.timer);
// 모든 파이프를 통과 및 이동을 중지하십시오.
this.pipes.forEach(function(p){
p.body.velocity.x = 0;
}, this);
},마지막으로, 새가 죽었을 때 도약 하는것을 원하지 않습니다. 그래서 우리는 함수의 시작 부분에이 두 줄을 추가하여 jump () 함수를 편집합니다.
if (this.bird.alive == false)
return;
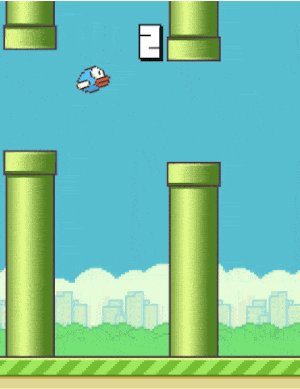
그리고 애니메이션이 추가된 화면입니다.
Phaser로 소리를 추가하는 것은 매우 쉽습니다.
preload () 함수에서 점프 사운드를 로드하는 것으로 시작합니다.
game.load.audio('jump', 'assets/jump.wav');이제 create () 함수에 다음 코드를 넣음으로써 사운드를 게임에 추가합니다.
this.jumpSound = game.add.audio('jump');마지막으로 jump () 함수에 다음 코드를 추가하여 실제로 사운드 효과를 재생합니다.
this.jumpSound.play();
이제 게임에 애니메이션과 사운드가 생성되었습니다.
'Phaser JS' 카테고리의 다른 글
| Phaser js 에서 이미지를 추가하는 방법 (0) | 2017.07.10 |
|---|---|
| Phaser Js 기본 타이머 사용 설명서 (0) | 2017.07.10 |
| Phaser로 HTML5에서 2D 플랫폼을 만드는 방법 (0) | 2017.07.10 |
| Phaser로 HTML5에서 브레이크 아웃 클론을 만드는 방법 (0) | 2017.07.10 |
| Phaser Js 로 Flappy Bird 만들기 - 1 (0) | 2017.07.10 |