오늘은 Phaser js 로 간단한 브레이크 아웃(일명: 벽돌깨기) 게임을 만들어 보겠습니다.
이 튜토리얼에서는 이미 Phaser에 익숙하다고 가정합니다. 만약에 익숙하지 않으면 먼저 Phaser Js 로 Flappy Bird 만들기 - 1 과 Phaser Js 로 Flappy Bird 만들기 - 2 를 확인해 하시면 됩니다.
기본적으로 빈 페이저 프로젝트 인 게임의 구조를 만들어 보겠습니다.
// 전체 게임을 포함 할 상태 만들기
var mainState = {
preload: function() {
// 여기에 Asset 을 미리로드합니다.
},
create: function() {
// 여기에 게임을 만듭니다.
},
update: function() {
// 게임을 초당 60 회 업데이트합니다.
},
};
// 게임 초기화 및 상태 시작
var game = new Phaser.Game(400, 450);
game.state.add('main', mainState);
game.state.start('main');
그리고 이것을 create () 함수 안에 추가하여 게임 설정을 할 수 있습니다.
// 배경색을 파란색으로 설정하십시오.
game.stage.backgroundColor = '#3598db';
// 아케이드 물리 시스템을 시작하십시오 (이동 및 충돌 용).
game.physics.startSystem(Phaser.Physics.ARCADE);
// 모든 게임 개체에 물리 엔진 추가
game.world.enableBody = true;
이 튜토리얼의 나머지 부분에서는 mainState 내부의 코드에만 초점을 맞출 것입니다.
화살표 키로 제어 할 수있는 패들을 추가합시다. 아래에서 변경된 코드 만 작성 했으므로 이전에 추가 한 설정이없는 경우 놀라지 마십시오.
preload: function() {
game.load.image('paddle', 'assets/paddle.png');
},
create: function() {
// 왼쪽 / 오른쪽 화살표 키 만들기
this.left = game.input.keyboard.addKey(Phaser.Keyboard.LEFT);
this.right = game.input.keyboard.addKey(Phaser.Keyboard.RIGHT);
// 화면 하단에 패들을 추가하십시오.
this.paddle = game.add.sprite(200, 400, 'paddle');
// 패들이 공을 때리면 움직이지 않도록하십시오.패들이 공을 때리면 움직이지 않도록하십시오.
this.paddle.body.immovable = true;
},
update: function() {
// 화살표 키를 누르면 패들을 왼쪽 / 오른쪽으로 움직입니다.화살표 키를 누르면 패들을 왼쪽 / 오른쪽으로 움직입니다.
if (this.left.isDown) this.paddle.body.velocity.x = -300;
else if (this.right.isDown) this.paddle.body.velocity.x = 300;
// 아무 키도 누르지 않으면 패들 정지아무 키도 누르지 않으면 패들 정지
else this.paddle.body.velocity.x = 0;
},이제 상단에 5x5 벽돌을 추가하겠습니다. 다시 말하면, 변경된 코드 만 아래에 쓰여 있습니다.
preload: function() {
game.load.image('brick', 'assets/brick.png');
},
create: function() {
// 모든 벽돌을 포함 할 그룹을 만듭니다.
this.bricks = game.add.group();
// 그룹에 25 개의 벽돌을 추가하십시오 (5 열과 5 줄).
for (var i = 0; i < 5; i++) {
for (var j = 0; j < 5; j++) {
// 정확한 위치에 벽돌 만들기
var brick = game.add.sprite(55+i*60, 55+j*35, 'brick');
// 공이 그것을 때릴 때 벽돌이 움직이지 않도록하십시오.
brick.body.immovable = true;
// 그룹에 브릭 추가
this.bricks.add(brick);
}
}
},다음으로 튀는 공을 추가합시다.
preload: function() {
game.load.image('ball', 'assets/ball.png');
},
create: function() {
// 공 추가
this.ball = game.add.sprite(200, 300, 'ball');
// 공에 속도 추가
this.ball.body.velocity.x = 200;
this.ball.body.velocity.y = 200;
// 공이 튀어 오를지 확인
this.ball.body.bounce.setTo(1);
this.ball.body.collideWorldBounds = true;
},마지막으로 우리 게임에서 모든 충돌을 처리해야합니다.
preload: function() {
game.load.image('ball', 'assets/ball.png');
},
create: function() {
// 공 추가
this.ball = game.add.sprite(200, 300, 'ball');
// 공에 속도 추가
this.ball.body.velocity.x = 200;
this.ball.body.velocity.y = 200;
// 공이 튀어 오를지 확인
this.ball.body.bounce.setTo(1);
this.ball.body.collideWorldBounds = true;
},
update: function() {
// 패들과 볼 사이에 충돌을 추가합니다.
game.physics.arcade.collide(this.paddle, this.ball);
// 공이 벽돌에 닿으면 'hit'기능 호출
game.physics.arcade.collide(this.ball, this.bricks, this.hit, null, this);
// 공이 패들 아래에 있으면 게임을 다시 시작하십시오.
if (this.ball.y > this.paddle.y)
game.state.start('main');
},
// 게임에서 벽돌을 제거하는 함수
hit: function(ball, brick) {
brick.kill();
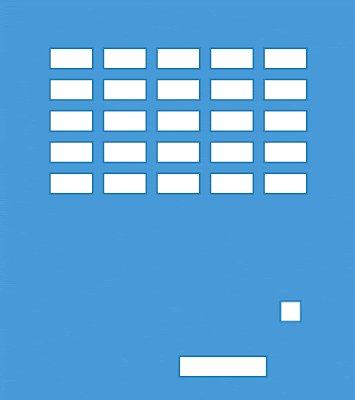
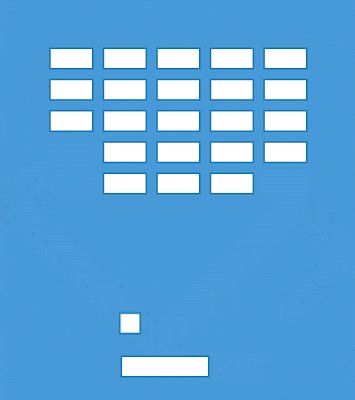
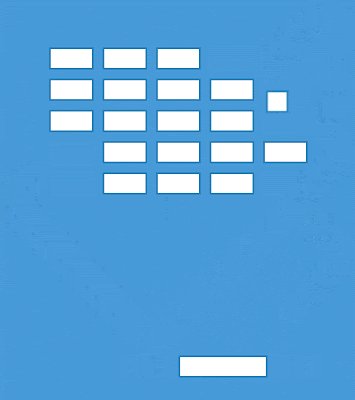
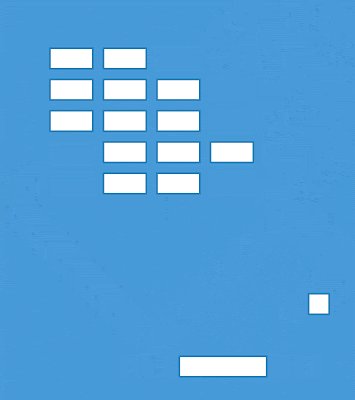
},그리고 실행을 하면
50 줄 미만의 코드를 사용하면 간단한 브레이크 아웃 클론을 만들어 보았습니다.
'Phaser JS' 카테고리의 다른 글
| Phaser js 에서 이미지를 추가하는 방법 (0) | 2017.07.10 |
|---|---|
| Phaser Js 기본 타이머 사용 설명서 (0) | 2017.07.10 |
| Phaser로 HTML5에서 2D 플랫폼을 만드는 방법 (0) | 2017.07.10 |
| Phaser Js 로 Flappy Bird 만들기 - 2 (0) | 2017.07.10 |
| Phaser Js 로 Flappy Bird 만들기 - 1 (0) | 2017.07.10 |